Digitale Barrierefreiheit praktisch umsetzen (mit KI)
Blog | Accessibility

Stell dir Folgendes vor: Du hast eine perfekt gestaltete Website, eine clevere Plattform oder eine innovative App. Aber ein Teil deiner Zielgruppe kann sie nicht nutzen. Nicht, weil sie nicht wollen – sondern weil du sie, vielleicht unbewusst, ausschließt.
Seit dem 28. Juni 2025 ist das nicht mehr nur eine verpasste Chance – sondern ein rechtliches Problem. Hier trat der European Accessibility Act (EAA) in Kraft: ein Gesetz, das digitale Barrierefreiheit in vielen Bereichen verpflichtend macht. Und trotzdem kämpfen viele Organisationen immer noch mit denselben Fragen: Wo soll ich anfangen? Was genau muss ich tun? Und genauso wichtig: Was habe ich eigentlich davon?
Genau deshalb gibt es diesen Artikel. Keine endlose Checkliste, sondern ein praktisches Beispiel dafür, wie Barrierefreiheit richtig umgesetzt werden kann. Ja, KI spielt dabei auch eine Rolle – als Mittel, um Barrierefreiheit nicht nur besser, sondern auch schneller zu machen.
Barrierefreiheit ist eine Haltung
Bevor wir ins Beispiel eintauchen: Warum ist digitale Barrierefreiheit eigentlich so wichtig?
Die einfache Antwort: Wenn du alle erreichen willst, musst du auch für alle gestalten. Das heißt also auch für Menschen, die blind sind, schlecht hören, Schwierigkeiten mit dem Lesen und Schreiben haben oder vorübergehend eingeschränkt sind (denk zum Beispiel an einen gebrochenen Arm oder grelles Sonnenlicht auf dem Bildschirm). Oder Menschen, die Informationen anders verarbeiten – etwa bei Autismus, ADHS oder Legasthenie.
Richtlinien wie die WCAG 2.2 AA helfen dir dabei. Sie definieren Anforderungen wie ausreichenden Farbkontrast, Navigation per Tastatur, verständliche Fehlermeldungen und eine logische Struktur. Aber wenn du jemals ein WCAG-Dokument gelesen hast, weißt du: Das ist kein leicht verdaulicher Stoff. Die eigentliche Arbeit beginnt, wenn du diese Richtlinien in konkrete Entscheidungen für Design, Inhalte und Technik übersetzt.
Barrierefreiheit ist eine Designentscheidung
Viel zu oft wird digitale Barrierefreiheit noch als etwas betrachtet, das man „im Nachhinein“ behebt. Ein Audit, ein paar technische Anpassungen – und fertig. Aber echte Barrierefreiheit beginnt am Reißbrett. Und sie endet nie – denn Technologie, Gesetze und Nutzer*innen verändern sich ständig.
Barrierefreiheit ist kein Projekt. Es ist eine Designphilosophie. Wenn du von Anfang an an unterschiedliche Nutzer denkst – jung, alt, schwerhörig, blind oder mit geringer Literalität – gestaltest du intelligentere, klarere Interfaces, die für alle funktionieren.
Die Praxis: So sieht Barrierefreiheit wirklich aus
Genug über Richtlinien und Prinzipien – jetzt wird’s praktisch. Wie sieht digitale Barrierefreiheit eigentlich aus, wenn du sie richtig umsetzt?
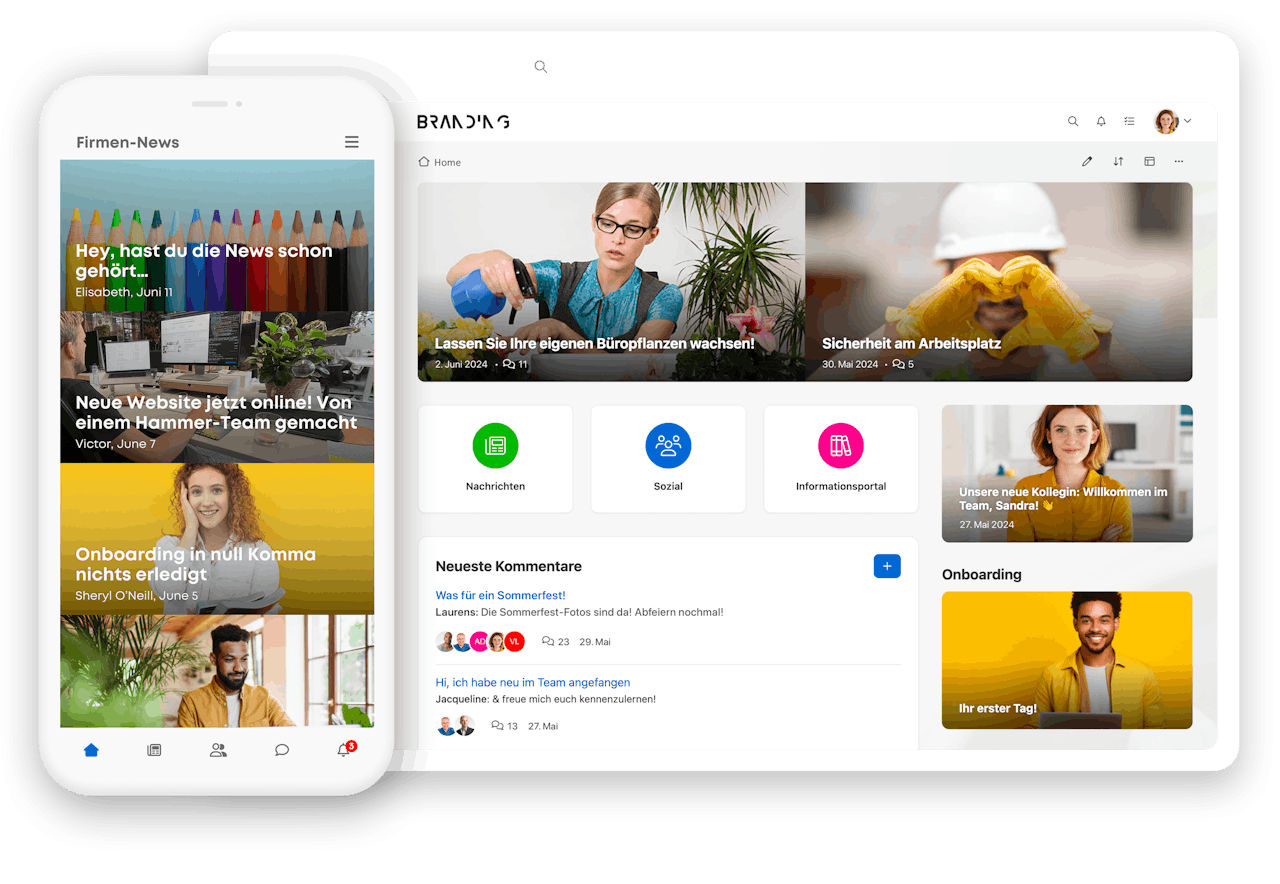
Eines der überzeugendsten Praxisbeispiele, die ich in letzter Zeit gesehen habe, ist das Forum für Inklusion der Niederlande, eine Initiative der Koalition für Inklusion im Auftrag der niederländischen Regierung. Diese Online-Plattform wurde ins Leben gerufen, um Wissen, Erfahrungen und Ideen rund um Inklusion und Vielfalt barrierefrei zu teilen. Von lokalen Projekten bis hin zu landesweiten politischen Veränderungen – hier bringen Betroffene, UN-Botschafter*innen, Kommunen und Fachleute ihre Perspektiven zusammen.
Was das Forum besonders macht? Hier wurde Barrierefreiheit nicht im Nachhinein abgehakt, sondern von Anfang an mitgedacht – von der ersten Skizze bis zum Go-live.
Im Folgenden liest du, wie das konkret ausgesehen hat.

1. Barrierefreiheit von Anfang an: Design als Grundlage
Während viele Organisationen erst nach einem Audit mit dem "Flicken" beginnen, hat sich das Forum für einen anderen Weg entschieden: Barrierefreiheit ab Tag eins.
Das bedeutet konkret:
Vollständige Bedienung per Tastatur
Deutliche Fokusindikatoren für die Navigation
Volle Kompatibilität mit Screenreadern
Korrekte HTML-Struktur und klare Semantik
Alt-Texte bei Bildern – auch in Dokumenten
Farbgestaltung mit ausreichendem Kontrast, unabhängig getestet
Indem du diese Elemente direkt in den Design- und Entwicklungsprozess integrierst, vermeidest du es, Barrierefreiheit nachträglich draufzusetzen. Du baust es einfach von Anfang an richtig.
2. Sprache, die alle verstehen
Digitale Barrierefreiheit dreht sich nicht nur um Technik – sondern auch um Sprache. Auf dem Forum ist jeder Inhalt auf Sprachniveau B1 geschrieben. Das macht die Texte verständlich für ein breites Publikum – auch für Menschen mit geringeren Sprachkenntnissen oder solche, die Niederländisch nicht als Muttersprache sprechen.
Visuelle Inhalte werden immer durch Text, Audio oder Untertitel ergänzt. So ist alle Information auch für Menschen mit Seh- oder Hörbeeinträchtigungen zugänglich.
Wichtig: Verständliche Sprache heißt nicht „banal“. Das Forum bietet tiefgründige Inhalte – aber in klarer, zugänglicher Sprache. Damit niemand außen vor bleibt.
3. Inklusive Nutzererfahrung
Die Nutzererfahrung des Forums fühlt sich menschlich und einladend an. Keine Reizüberflutung, sondern Ruhe und Übersicht. Keine vagen Call-to-Actions, sondern klare Anleitungen. Keine steife Sprache, sondern ein warmer Ton.
Das Ergebnis: Du fühlst dich willkommen und gesehen. Und genau das ist es, was Inklusion erreichen will.
4. Was bringt dir digitale Barrierefreiheit? (ROI)
Barrierefreiheit wird oft als Pflicht wahrgenommen. Aber sie ist auch eine kluge Investition. Laut einer Studie von Forrester bringt jeder investierte Euro in digitale Barrierefreiheit und Usability bis zu 100 € an Wert zurück – in Form von höherer Kundenzufriedenheit, besseren Ergebnissen und geringeren Betriebskosten.
Quelle: What’s the ROI of Web Accessibility? – Forrester Research
Das zeigt sich auch an den Ergebnissen des Forums für Inklusion:
710 registrierte Mitglieder, mit 25 % Wachstum seit dem Start
Monatlich kommen ca. 15 neue Mitglieder hinzu – ganz organisch
40 % der Mitglieder sind aktiv beim Teilen von Wissen, Ideen und Praxisbeispielen
Die Sichtbarkeit von Inklusionsexpert*innen wurde stark verbessert
Lokale Initiativen werden geteilt und auf nationale Ebene ausgeweitet
Das Forum fördert den Aufbau barrierefreier Netzwerke in den gesamten Niederlanden
Anerkennung: Das Forum gewann den Dutch Interactive Award 2025 in der Kategorie Communities

Checkliste: Was kannst du heute schon tun?
Du willst selbst mit digitaler Barrierefreiheit loslegen, weißt aber nicht, wo du anfangen sollst? Dann nutze diese Checkliste als Ausgangspunkt:
✅ Füge Alt-Texte zu Bildern hinzu ✅ Teste, ob deine Website ausschließlich mit der Tastatur nutzbar ist ✅ Überprüfe den Farbkontrast mit Tools wie WebAIM oder AXE ✅ Schreibe oder überarbeite Inhalte auf Sprachniveau B1 ✅ Gib Formularfeldern klare Labels und Fehlermeldungen ✅ Sorge für Untertitel bei Videos ✅ Lass dein System von Menschen mit Behinderung testen ✅ Beziehe Nutzer*innen schon im Design- und Entwicklungsprozess ein
Oder… entscheide dich für einen Anbieter, der das schon für dich gelöst hat 😉
Du hast selbst nicht die Kapazität oder das technische Know-how im Haus? Dann gibt es eine Alternative: Wähle einen Plattform-Anbieter, der nach WCAG 2.2 AA zertifiziert ist.
Das bedeutet: Diese Anbieter haben die Anforderungen an Barrierefreiheit bereits in ihre Produkte integriert – ob Intranet, Lernplattform oder Community
Clever arbeiten mit KI für digitale Barrierefreiheit
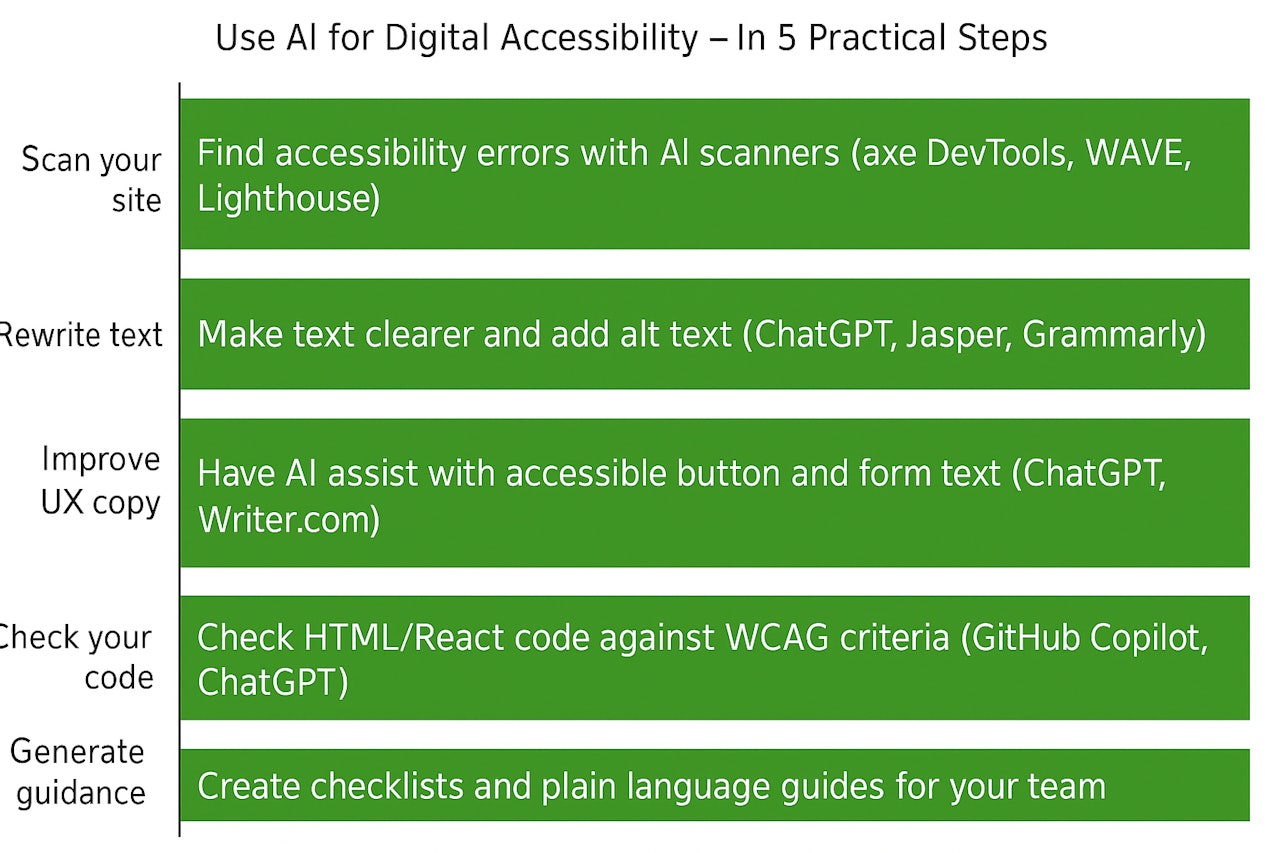
Auch wenn das Forum in diesem Fall keine KI eingesetzt hat, kann KI durchaus dabei helfen, die Zugänglichkeit schneller und effizienter zu verbessern. Nicht als Ersatz für menschliches Wissen, sondern als Beschleuniger - von der Analyse bis zum Inhalt und Code. Hier findest du einige praktische Möglichkeiten, um die Zugänglichkeitsstandards (wie die EAA) zu erfüllen und das Nutzererlebnis zu verbessern:
1. Scanne deine Website auf Barrierefreiheitsfehler
Tools: axe DevTools, WAVE, Google Lighthouse ➡️ Nutze KI-gestützte Scanner, um Probleme mit Farbkontrast, Struktur oder Tastaturnavigation zu erkennen.
2. Lass KI deine Texte verständlicher machen
Tools: ChatGPT, Jasper, Grammarly ➡️ Bitte die KI, komplizierte Texte auf Sprachniveau B1 umzuschreiben oder klare Alt-Texte für Bilder zu generieren.
3. Optimiere deine UX-Texte und Labels
Tools: ChatGPT, Writer.com ➡️ Arbeite mit KI an zugänglichen Button-Texten, Formularbeschriftungen, Fehlermeldungen und Anleitungen.
4. Überprüfe deinen Code auf Barrierefreiheit
Tools: GitHub Copilot, ChatGPT, CodeSnippets AI
➡️ Bitte die KI, deinen HTML- oder React-Code nach WCAG-Richtlinien zu prüfen – z. B. auf korrekte aria-labels.
5. Lass dir von KI bei Dokumentation & Erklärung helfen
Tools: ChatGPT, Notion AI ➡️ Erstelle mit KI eine Checkliste, ein Team-Briefing oder eine verständliche Zusammenfassung der WCAG für deine Kolleg*innen

Noch smarter arbeiten? Starte ein Projekt in ChatGPT
Wenn du wirklich effizient arbeiten willst, starte dein Projekt direkt in ChatGPT. So sammelst du alles an einem Ort – von Contentüberarbeitung bis Codeprüfung – und musst nicht jedes Mal alles neu erklären.
ChatGPT merkt sich deine Ziele, deinen Tonfall, deine Zielgruppe und frühere Schritte. So arbeitest du schneller, konsistenter und effektiver – mit KI als mitdenkender Partner.
1. Projektname wählen
Dein Projektname sollte klar sein – aber auch inspirieren. Hier ein paar Vorschläge:
AccessBoost.AI – Fokus auf Tempo & Technik
Accessible by Design – Inklusion ab der ersten Idee
AI4Access – Kurz, technisch, präzise
Ready for EAA – Konkreter Bezug zur Gesetzgebung ab 2025
OffenFürAlle – Empathisch & öffentlichkeitsnah
💡 Tipp: Wähle einen Namen, der zu deinem Stil und deiner Zielgruppe passt (technisch vs. menschlich).
2. Practical approach in ChatGPT
Schritt 1: Ziel und Scope definieren
Möchtest du die Anforderungen der EAA erfüllen?
Oder Barrierefreiheit mit besserer Nutzererfahrung und höherer Conversion kombinieren?
Formuliere das klar in deiner Eingabe. Beispiel:
👉„Ich arbeite an einer Plattform, die bis Juni 2025 EAA-konform sein muss. Hilf mir, KI-Tools gezielt für Content, Design, Entwicklung und Testing einzusetzen.“
Schritt 2: Gib ChatGPT die wichtigsten Infos
Damit dir KI bessere und barrierefreie Vorschläge machen kann, ist es hilfreich, folgende Informationen bereitzustellen:
🎯 Zielgruppe Damit sich die Vorschläge wirklich an den Bedürfnissen deiner Nutzer*innen orientieren.
📝 Beispielinhalte oder Seiten Damit die KI Texte umformulieren, Alt-Texte erstellen oder die Struktur verbessern kann.
🖼️ Design-Guidelines oder Wireframes Damit die Vorschläge zur Nutzerführung und zum visuellen Kontrast passen.
💻 Code-Snippets (HTML/React)
Damit die KI deinen Code nach WCAG-Kriterien prüfen oder optimieren kann – z. B. durch passende aria-Attribute.
📋 Deine aktuelle Checkliste oder Accessibility-Policy Damit klar ist, was schon vorhanden ist – und wo es noch Lücken gibt.
✨ Bonus: Füge Mockups oder URLs hinzu (oder beschreibe visuelle Elemente detailliert)
Schritt 3: Bitte um Hilfe – je nach Bereich
Nutze gezielte Prompts für den jeweiligen Bereich:
Content: „Formuliere diese Produktseite auf B1-Niveau um und ergänze passende Alt-Texte.“
UX: „Bewerte diesen Formularablauf auf Barrierefreiheit und mach 3 konkrete Verbesserungsvorschläge.“
Code: „Prüfe diesen HTML-Code auf Barrierefreiheit und erklär mir, was verbessert werden kann.“
Testing: „Simuliere einen Barrierefreiheits-Audit für diese Seite – mit Fokus auf Tastaturnavigation.“
3. KI-Persona als Barrierefreiheitstesterin
Erstelle eine fiktive Tester-Persona wie diese, um gezieltere Bewertungen von der KI zu bekommen:
Persona: Saskia, 42 Jahre, sehbehindert, nutzt Vergrößerungssoftware und Tastaturnavigation 🗨️ „Ich möchte mich schnell und ohne Maus durch einen Webshop bewegen können, aber ich verliere oft die Orientierung oder sehe Links wegen schlechtem Kontrast nicht richtig.“
Nutze Saskia als Leitfigur für deine Tests. Zum Beispiel mit dieser Frage an ChatGPT:
➡️ „Beurteile diese Navigation so, wie Saskia sie erleben würde. Was funktioniert gut, was nicht?“
So hilfst du der KI, aus der Perspektive realer Nutzer*innen zu denken – und bessere, praxisnahe Rückmeldingen zu geben.
4. Warum dir das hilft
✅ Effizienz – KI spart dir Zeit, weil du weniger manuell prüfen musst. ✅ Lerneffekt – Du verstehst WCAG-Anforderungen unterwegs, ohne dicke Richtliniendokumente zu lesen. ✅ Skalierbarkeit – Prompts und Formate lassen sich für mehrere Projekte wiederverwenden. ✅ Kontinuität – KI kann dich in Design, Entwicklung und Testing unterstützen. ✅ Vorbildfunktion – Du zeigst, wie man KI verantwortungsvoll und inklusiv einsetzen kann.
✨ Und zum Schluss: Frag ChatGPT doch einfach, ob es dir ein “Projekt-Kick-off-Template” erstellt, das du direkt in deinem KI-Projekt nutzen kannst. Soweit ich weiß, macht es das sehr gern. 😊
Zum Schluss: Barrierefreiheit ist Fortschritt
Barrierefreiheit ist kein Ziel, das du einmal erreichst – es ist eine Art zu arbeiten. Sie fordert dich heraus, tiefer nachzudenken: Was gestaltest du? Für wen? Und wie erreichst du den größtmöglichen positiven Effekt? Genau darum geht es beim EAA.
Aber das Beispiel des Forums für Inklusion zeigt auch: Du musst nicht auf Vorschriften warten. Du kannst heute schon besser gestalten – und sofort davon profitieren.
Denn die eigentliche Frage ist nicht, ob du Richtlinien erfüllst. Die eigentliche Frage ist:
👉 Schließt deine digitale Welt Menschen aus – oder lädt sie sie ein?
Wir freuen uns, unser Wissen mit dir zu teilen
Weitere Blogs