Here we park components should we need to reuse them
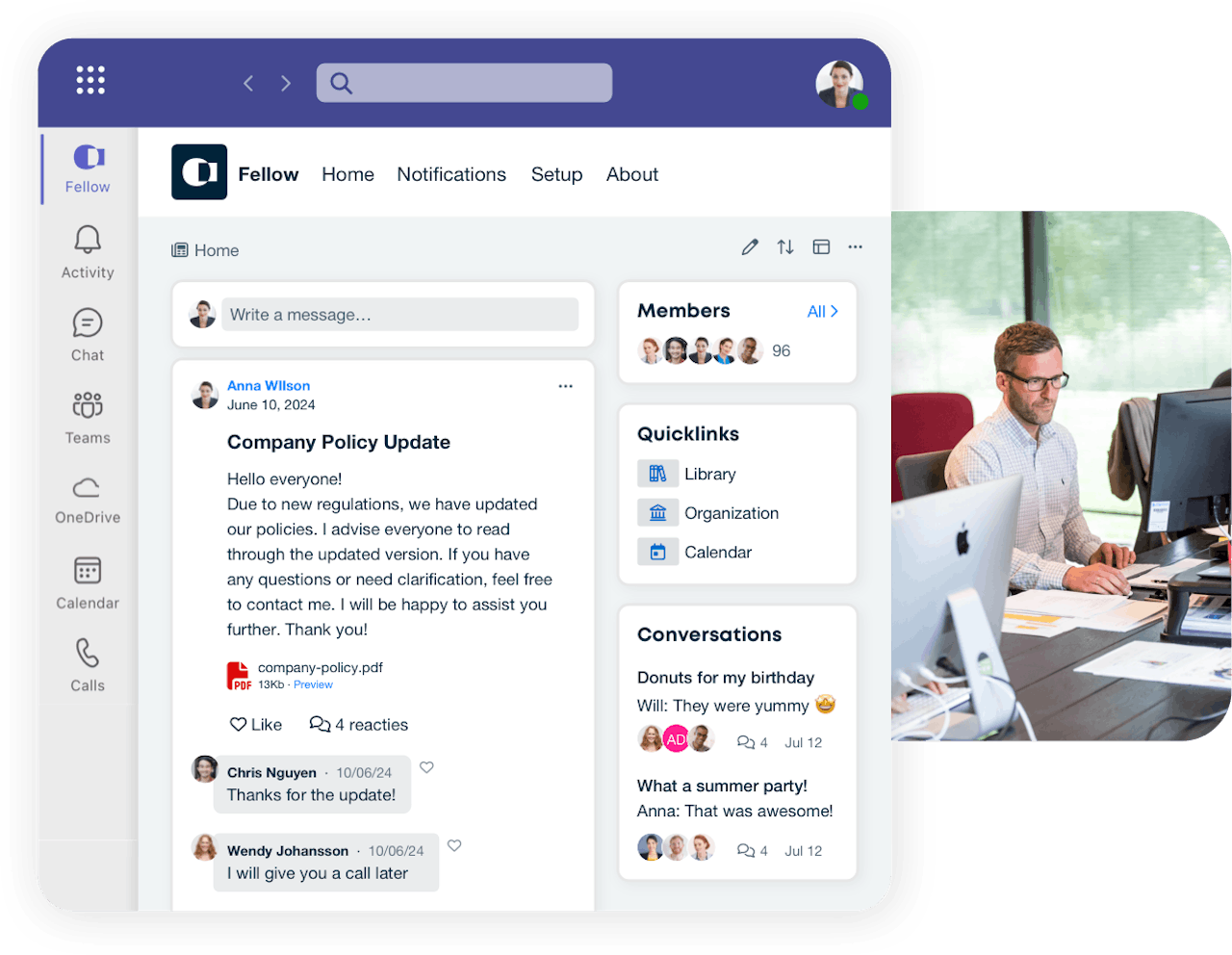
Full Microsoft Teams integration
Integrate your Intranet and LMS with Microsoft 365 and Teams to enhance your digital workplace. Let employees access all features directly within Teams, avoiding extra logins or tab switching. Whether in a meeting or chat, they can swiftly access the intranet or LMS, ensuring a fully integrated online work environment.

Fellow Digitals is een erkende marktleider en vertrouwde eLearning-partner
Certificeringen en onderscheidingen
Fellow Digitals ist ein preisgekrönter Branchenführer und zertifizierter E-Learning-Partner
Zertifizierungen und Auszeichnungen
Join us building the perfect hybrid workspace
Careers
Heading 2
Heading 2 in Bold
<button class="embed-video-btn">Embed Video</button>
const embedVideoBtn = document.querySelector('.embed-video-btn');
const body = document.querySelector('body');
embedVideoBtn.addEventListener('click', function() {
// Create the overlay element
const overlay = document.createElement('div');
overlay.classList.add('video-overlay');
// Create the close button for the overlay
const closeBtn = document.createElement('button');
closeBtn.textContent = 'Close';
closeBtn.classList.add('close-video-overlay');
overlay.appendChild(closeBtn);
// Input field to enter video URL
const videoInput = document.createElement('input');
videoInput.type = 'text';
videoInput.placeholder = 'Enter video URL';
overlay.appendChild(videoInput);
// Submit button to embed the video
const submitBtn = document.createElement('button');
submitBtn.textContent = 'Embed Video';
submitBtn.classList.add('embed-video-submit');
overlay.appendChild(submitBtn);
// Append the overlay to the body
body.appendChild(overlay);
// Close the overlay on clicking close button
closeBtn.addEventListener('click', function() {
overlay.remove();
});
// Embed video on clicking submit button
submitBtn.addEventListener('click', function() {
const videoUrl = videoInput.value;
// Extract the video ID from the URL (depending on the provider)
const videoId = getVideoId(videoUrl);
if (videoId) {
// Create the video element based on the video ID and provider
const videoElement = createVideoElement(videoId);
if (videoElement) {
overlay.appendChild(videoElement);
} else {
alert('Invalid video URL');
}
} else {
alert('Invalid video URL');
}
});
});
// Function to extract video ID based on provider (replace with your logic)
function getVideoId(url) {
// You'll need to write logic to parse different video hosting websites (e.g. YouTube, Vimeo)
// and extract the video ID from the URL. Here's an example for YouTube:
const youtubeRegex = /(?:https?:\/\/)?(?:www\.)?youtu(?:\.be|be\.com)\/(watch\?v=)?([\w-]{11})/;
const match = url.match(youtubeRegex);
return match ? match[2] : null;
}
// Function to create video element based on ID and provider (replace with your logic)
function createVideoElement(videoId) {
// You'll need to write logic to create the video element with proper source and attributes
// based on the video ID and provider. Here's an example for YouTube:
const iframe = document.createElement('iframe');
iframe.width = "640";
iframe.height = "360";
iframe.src = `https://www.youtube.com/embed/${videoId}`;
iframe.frameborder = 0;
iframe.allowfullscreen = true;
return iframe;
}

