How to make digital accessibility practical with AI
Blog | accessibility

Imagine this: you have a beautifully designed website, a smart platform, or an innovative app. But a portion of your audience can’t access it. Not because they don’t want to — but because you, often unknowingly, are excluding them.
Starting June 28, 2025, this won’t just be a missed opportunity — it will become a legal issue. That’s when the European Accessibility Act (EAA) takes effect: a law that makes digital accessibility mandatory across many domains. And yet, many organizations still struggle with the same question: Where do I start? What exactly do I need to do? And just as important: what’s in it for me?
That’s why this article exists. Not a long checklist, but a practical example showing how accessibility can be done right. Yes, AI plays a role too — as a way to make accessibility not just better, but also faster.
Accessibility is not a project — it’s a mindset
Before we dive into the example: why is digital accessibility so important?
The simple answer: if you want to reach everyone, you have to design for everyone. That includes people who are blind, hard of hearing, have low literacy, or are temporarily impaired (think: a broken arm or bright sunlight on a screen). Also people who process information differently, such as those with autism, ADHD, or dyslexia.
Guidelines like WCAG 2.2 AA help with this. They define requirements for color contrast, keyboard navigation, clear error messages, and logical structure. But anyone who’s ever read a WCAG document knows: it’s no light reading. The real work begins when you translate those guidelines into design, content, and technical decisions.
Accessibility is a design decision
Too often, digital accessibility is still seen as something to fix "after the fact." An audit, some technical tweaks, and done. But real accessibility starts at the drawing board — and it never ends. Because technology, laws, and users keep evolving.
Accessibility is not a project. It’s a design philosophy. If you start with diverse users in mind — young, old, hard of hearing, blind, low-literate — you’ll create smarter, clearer interfaces that work for everyone.
In practice: what accessibility looks like
Enough about guidelines and theory — let’s talk practice. What does digital accessibility really look like when done right?
One of the strongest real-life examples I’ve seen recently is the Forum for Inclusion, an initiative by the Coalition for Inclusion, commissioned by the Dutch government. This online platform was created to share knowledge, experiences, and ideas around inclusion and diversity in an accessible way. From local initiatives to national policy changes: this is where lived-experience experts, UN ambassadors, municipalities, and professionals come together.
What makes the Forum unique? Accessibility wasn’t added as an afterthought — it was the foundation, from the first sketch to the platform’s launch. Here’s what that looked like.
1. Accessibility from day one: design as the foundation
While many organizations only begin thinking about accessibility after an audit, the Forum took a different approach: accessibility from day one.
This included:
Full keyboard operability
Clear focus indicators for user navigation
Full screen reader compatibility
Correct HTML structure and semantics
Alt-text for all images, including in documents
Color use with sufficient contrast, independently tested
By integrating these elements directly into the design and development process, accessibility isn’t something you need to add later — it’s built right in.
2. Language everyone understands
Digital accessibility is not just about tech — it's also about language. On the Forum, all content is written at B1 level (plain language). This makes it understandable to a wide audience — including people with limited language skills or those who don’t speak Dutch as their first language.
Visual content is always accompanied by text, audio, or subtitles. That makes all information accessible for people with visual or auditory disabilities.
Important: simple language doesn’t mean simplistic. The Forum delivers meaningful, in-depth content — just packaged in clear language. So no one is left out.
3. Inclusive user experience
The platform itself feels human-centered and welcoming. No visual overload, but calm and clarity. No vague calls to action, but clear instructions. No formal detachment, but a warm tone of voice.
The result: users feel welcome and acknowledged. And that’s exactly what inclusion aims to achieve.
4. What’s the ROI of digital accessibility?
Accessibility is often seen as something you “have to” do. But it’s also a smart investment. According to Forrester Research, every euro invested in digital accessibility and usability can return up to €100 in value — through higher customer satisfaction, better performance, and lower maintenance costs. Source: “What’s the ROI of Web Accessibility?” – Forrester Research
And you can see it in the Forum’s results:
710 registered members, with 25% growth since launch
About 15 new members join each month — completely organically
40% of members actively share knowledge, ideas, and best practices
Inclusion experts are much easier to find
Local initiatives are scaled up nationally
The platform stimulates accessible networks across the Netherlands
Recognition: The platform won a Dutch Interactive Award 2025 in the "Platforms" category. Take a look and watch the video (sorry, only in Dutch but with English subtitels).

Checklist: What you can do today
Want to start improving accessibility but don’t know where to begin? Use this checklist as a starting point:
✅ Add alt-text to images ✅ Test if your website is fully usable by keyboard only ✅ Check color contrast with tools like WebAIM or AXE ✅ Write or rewrite content at B1-level ✅ Provide clear labels and error messages in forms ✅ Add subtitles to videos ✅ Have your platform tested by people with disabilities ✅ Involve users during design and development
Or… choose a provider who’s already done the work😉
Don’t have the in-house capacity or technical expertise? Choose a platform provider that’s WCAG 2.2 AA certified. That means they’ve already built in accessibility standards — from intranets to learning platforms. Ask them about it!
Smart use of AI for digital accessibility
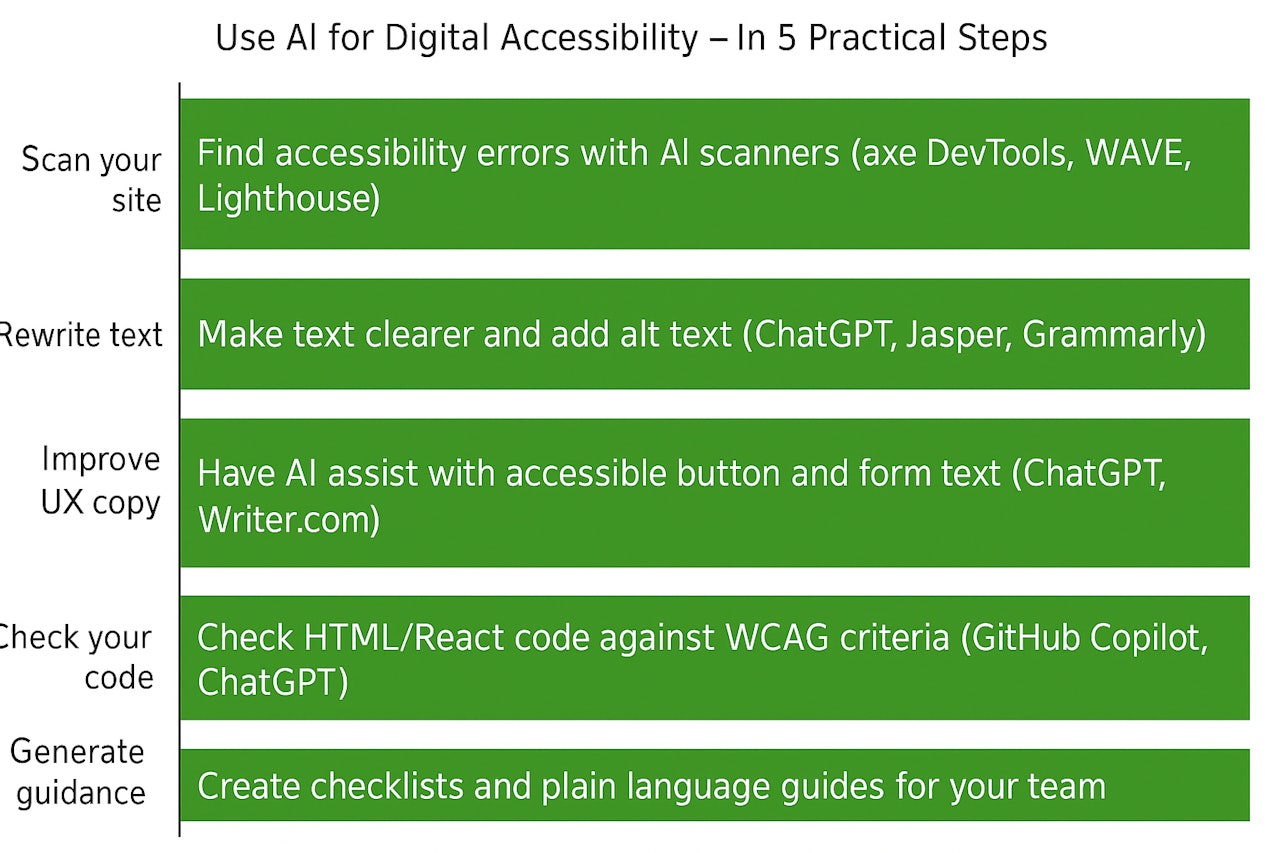
Although the Forum didn’t use AI in this case, AI can absolutely help you improve accessibility faster and more efficiently. Not as a substitute for human insight, but as an accelerator — from analysis to content and code. Here are some practical ways to meet accessibility standards (like the EAA) and enhance your user experience:
1. Scan your site for accessibility issues
Tools: axe DevTools, WAVE, Google Lighthouse → Use AI-powered scanners to detect issues like color contrast, structural problems, or keyboard navigation flaws.
2. Use AI to rewrite texts for clarity
Tools: ChatGPT, Jasper, Grammarly → Ask AI to rewrite complex texts to B1 level, or generate alt-text for images.
3. Improve UX copy and labels
Tools: ChatGPT, Writer.com → Use AI to refine accessible button labels, error messages, and form instructions.
4. Check your code for accessibility
Tools: GitHub Copilot, ChatGPT, CodeSnippets AI
→ Let AI review your HTML or React components for WCAG compliance (e.g. proper aria-labels).
5. Use AI for documentation and explanation
Tools: ChatGPT, Notion AI → Generate checklists, team briefings, or simplified WCAG summaries for colleagues.

Work even smarter: Start a project in ChatGPT
Want to get even more out of it? Start a ChatGPT project. This way, you bundle all your efforts — from content rewriting to code review — in one place, with full context. No need to repeat what you’re working on, who it’s for, or what you’ve tried.
ChatGPT remembers your goals, tone of voice, personas, and previous steps. This helps you work faster, more consistently, and more effectively — with AI as your collaborative partner.
1. Choose a project name
Pick something clear and inspiring. Here are some suggestions:
AccessBoost.AI – Focused on acceleration via AI
Accessible by Design – Emphasizes early-stage accessibility
AI4Access – Short, technical, to the point
Ready for EAA – Centered on 2025 legislation
OpenForEveryone – More empathetic and public-focused
Tip: choose a name that fits your tone and audience (technical vs. human-centered).
2. Practical approach in ChatGPT
Use ChatGPT as brainstorming partner, assistant, and quality checker. Here's how:
Step 1: Define your goal and scope Do you want to comply with the EAA? Or improve accessibility and conversion? Tell ChatGPT clearly. Example:
“I’m building a platform that must be EAA-compliant by June 2025. Help me use AI tools effectively across content, design, development, and testing.”
Step 2: Provide ChatGPT with key info
To help ai provide better and more accessible suggestions, it’s useful to provide the following types of input:
target audience 🎯 so that the suggestions align with real users and their needs.
example content or pages so ai can help rewrite text, alt-text, or improve structure.
design guidelines or wireframes to enable suggestions on user experience and visual contrast.
code snippets (html/react) so ai can validate or adjust code based on wcag criteria, including aria attributes.
your current accessibility checklist or policy so ai knows what’s already in place and where improvements are needed.
Bonus: Add mockups or URLs (or describe visuals in detail)
Step 3: Ask for help by domain
Content: “Rewrite this product page to B1 level and add effective alt-text.”
UX: “Evaluate this form flow for accessibility and suggest 3 improvements.”
Code: “Check this HTML for accessibility and explain what can be improved.”
Testing: “Simulate an audit for this page focusing on keyboard navigation.”
3. Use an AI persona as accessibility tester
Create a fictional tester like this to focus AI's evaluation:
Persona: Saskia, 42, visually impaired, uses screen magnifier and keyboard navigation
“I want to navigate an online store quickly without using a mouse, but I often get lost or miss links due to low contrast.”
Now ask ChatGPT:
“Evaluate this navigation as Saskia would experience it. What works well, what doesn’t?”
4. Why this helps you
Efficiency: AI speeds up your work (fewer manual checks)
Learning: You’ll understand WCAG better without reading thick documents
Scalability: Reusable prompts and formats for multiple projects
Continuity: AI can support you across design, dev, and testing
Leadership: You set the example for responsible, inclusive AI use
Lastly, you can ask ChatGPT to create a “project kick-off template” for your ChatGPT project — and yes, it will gladly do so 😊
Final thought: Accessibility is progress
Accessibility isn’t a finish line — it’s a way of working. It forces you to think more deeply about what you create, who it’s for, and how to maximize impact. That’s what the EAA is really about.
But the example of the Forum for Inclusion shows: you don’t have to wait for regulations. You can build something better today — and benefit from it immediately.
Because the real question isn’t whether you comply with guidelines. The real question is: Does your digital world exclude people — or invite them in?
We love to share our knowledge with you
Related blogs